Images are an important element for attracting visitors, separating long content into short, and aiding the content to be shared on the internet. Sadly, images also boost the page size. Every picture in your web page must be downloaded by viewers. This enhances page-loading times, which can irritate viewers and have a negative effect on SERP ranking. Loads of pictures will also boost your bandwidth considerably and consume additional storage on your server. Well, now it’s time to take a look at how you can optimize images in wordpress.
Image Formats
Graphic apps enable you to save pictures in various file formats. PNG and JPEG are said to be the most usually employed file formats online. JPEGS are best suited for photos because they have several shades. The format makes use of compression for reducing file size. On the other hand, PNGs are best for website design pictures and screenshots like buttons and icons. It makes use of lossless compression methods therefore its quality is higher, but this also implies bigger file size. GIF is the other file format that is frequently seen online. GIF is best for reduced quality of images with limited colors. At present, the GIF file format is popularly recognized on the web because it is mainly used for animated documents.
Image optimization is Required before Uploading to Site
WordPress contain a helpful thumbnail feature which will automatically produce 3 dissimilar sizes of any picture you upload on the website. This can be discovered in the WordPress administration area under media or settings. You can simply fine-tune the sizes of your thumbnail. For instance, you can make up WordPress for creating 150×150 pixel thumbnail picture, a 300×200 resolution medium picture, and 600×600 resolution large picture. In case you have uploaded a picture that was 1,000 pixels in size, then you could show the big picture in your web page and connect the full-size image. Several blogger do the same thing, but it’s not the optimal method of managing images.
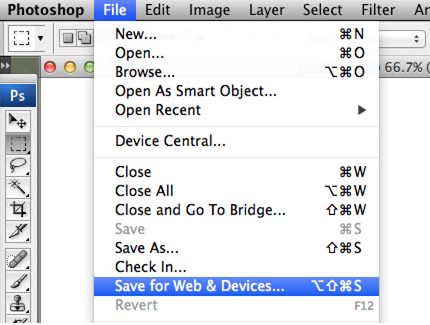
While the thumbnail image size wil be smaller because WordPress decreases the width of the uploaded picture, WordPress doesn’t compress pictures at what time it produces thumbnails. A further competent way is to optimize pictures prior to you upload the same to your site. The majority of graphical editing apps enable you to decrease the image quality for the web. This option is known as “Save-for-Web-and-Devices” in Photoshop.

Photoshop permits you to pick the type and quality of image file. The bottom-left corner of the interface gives you the information about the file size and what would happen when you store the image with the use of specific setting. The options of relative optimization are accessible in some other graphic editing apps, like GIMP. In case your graphical editor doesn’t give the option for optimization, we suggest exploring one of the below mentioned apps –
- Trimage (Linux)
- PNGGauntlet (Windows)
- RIOT(Windows)
- ImageOptim (MAC)
All these applications can be downloaded for free. There are several premium apps accessible on the web.
Image Optimization after Uploading into Website
There are a number of plugins accessible that are capable to optimize your pictures once you’ve uploaded them into your site. As per some expert developers, it’s better to optimize pictures before uploading them, but they also do know why several website owners optimize the pictures after they upload them to their site because it help them to save time. WP Smush.it from Yahoo is said to be the most famous optimization plugin for WordPress. Using Smush.it API, the plugin enables you to strip meta-data from images with JPEG file format (camera, time, date, etc.), eliminate unused images, convert GIF formats into PNG, and optimize JPEG density. If you are optimizing images for the first time, then you can use Smush.it because it is an effective and fast method of decreasing the size of file of all your uploaded pictures. Be informed that the plugin for optimization can be a CPU-hog. Hence, you are advised to run your apps when there is low traffic on your site for example, overnight. Some popular options to WP Smush.it consist of Hammy, Imsanity, CW Image Optimizer, and EWWW Image Optimizer. A number of users of WordPress choose to use these plugins because they don’t depend on an external server for processing your images.
Image Optimization in WordPress
Possibly the images on your website are the biggest assets on your site that are downloaded by users. It’s clear that we have to be smart regarding uploading and employing pictures in the web pages. That implies 2 things –
- We require keeping image sizes small.
- We require using images carefully.
That’s where the techniques of image optimization come into sight. Basically, there are some automatic and some manual techniques for image optimization.
Manual Image Optimization
In case, you want additional control over the pictures that are present in your web page, then you can prefer doing image optimization manually. Actually, there are so many image optimization apps and methods for different formats like PNGs and JPEGs. But two methods are highly recommended –
- JPEGmini is said to be a wonderful app that easily optimizes an image with JPEG format with the use of lossy and intelligent optimization algorithm. There is no setting in this app however it can easily reduce the file size up to 30 percent. It is available in Mac and Windows applications, with a web service.
- Radical-Image Optimization Tool (RIOT) is an older however extremely efficient optimization software for Windows. It has the ability to process GIFs, PNGs, and JPEGs with different algorithms. The majority of people employ this for optimizing PNG documents. Since, its PNG optimization documents are sort of slow, but it executes the work flawlessly.
Automatic Image Optimization by using WordPress Plugins
If you wish to get away with all that manual effort, then you can use any of the available automatic options. There are some options such as JPEGmini and Kraken PRO Server, and several others.
When it comes to the speed of website, images are said to be the vital aspect behind website loading time. Google as well as other leading search engines give preference to website pages that are properly optimized for speed. Since a lot of people have begun using tablets and smartphones for browsing and surfing the internet, users don’t want to wait for sites that take too much time for loading. As per the latest technological advancement, it’s good to increase page loading time for sites prior to you lose potential visitors. therefore, it has become a major concern to compress images on your site for speeding up and ranking your website higher in leading search engines. There are several other wonderful plugins, shortcodes, and articles for increasing your WordPress pictures experience as well. Images are considered as the vital aspect behind site loading time because they are great for clarifying things faster plus also can be employed as a content booster.

But, having numerous images in the content can decelerate the speed of loading of your website pages significantly. A website with slow loading pages is responsible for losing your consumers. Hence, image optimization becomes extremely important for your site to ensure that your site loads quickly for your customers, and you can get high ranking on leading search engines. Well, now it’s time to discuss some amazing WordPress plugins for image optimization on your site and for increasing the overall website loading speed.
- BJ Lazy Load
This plugin facilitates you to lazy load some chosen images, comprising thumbnails and post images, iFrames and Gravatar images, and substitute content with a placeholder. Apart from Lazy load, there are a few easy settings that enable you to tailor how the plugin performs, like selecting a placeholder and leaving pictures with classes. This plugin serve to size optimized pictures, automatically caters scaled-down pictures in responsive designs, plus automatically catering hiDPI pictures for hiDPI screens.
- ShortPixel –
This plugin is user-friendly which is accessible with useful features and clean interface. You require subscribing to ShortPixel for getting the API key and let the plugin work. After subscribing, you get 100 free credits for every month. Since it is not among those provided by TinyPNG they should be sufficient for the normal WP blogger. In addition, these plugin exclusive counts the images they thrived optimizing by minimum of 5 percent. There is only one shortcoming in this plugin – it doesn’t have the option for keeping EXIF-data in images. A few people mainly photographers could find this feature extremely useful. Also, this plugin also provides a backup and restore key for the optimized images. There are different plans available at powerhoster.com including one-time and monthly packages. We suggest you take one of the available packages from powerhoster.com.
- WP Smush.it
This is good for compressing images at WordPress automatically without reducing the image quality. As soon as this plugin is installed, it will automatically reduce all the presented pictures and recently uploaded pictures out of sight. This is said to be one of the great plugins available for WordPress, which aids in ranking your website higher in top search engines. With this plugin, the image quality remains the same; however the size gets reduced by 10x than its original size. The fall in quality does take place, however the function of the Smush Pro is extremely efficient that the fall is rarely visible. By using WP Smush Pro, the website’s performance is optimized, plus the server never gets overloaded.
This plugin is very user friendly because it provides a single click nod to make sure that the image is resizing. Every website image is optimized one at one time. Smush Pro has some advanced feature of preset smashing of the images that are smashed automatically and optimized at what time the website gets loaded. If the plugin is flexible, it can provide further control over your site.
- PB Responsive Images
This plugin is responsible for automatic reformatting of your images into a file formal which is same as the image tag suggested by the Responsive-Images-Community-Group on w3.org. all the images are reformatted according to the SLIR query pairs and standard CSS media queries, providing more elasticity in the range of query combinations. In addition, the plugin gives many shortcodes so that you can easily modify the queries employed for each image, and supported functions that can be utilized to tailor the queries employed per layout or per post.
- Bulk Resize Media
WordPress enables you to upload big sized images however it is bad for your website’s loading time as well as your server. This plugin automatically reformats big images and ensures highest upload size is valued for all the uploaded pictures. Bulk Resize Media also works with numerous websites to enable administrator for controlling the image uploads. Alternatively, this plugin converts BMP pictures into jpgs. Also, it bulk reformats all the current pictures for improved performance. Also, you can set maximum width/height and quality of jpg. Some basic features of this plugin is mentioned below-
- Automatically reformats huge image uploads, maintaining the highest size and eliminating the actual big image.
- This plugin feature to carefully reformat all the current attachments
- Enables configuration of jpg quality, max height/width
- Networkk administrators in MultiSite can control the size of images for the whole system.
- Optionally changes the BMP formats into JPG formats.

- EWWW Image Optimizer
EWWW Image-Optimizer is a famous plugin which aids you in image optimization automatically once you upload them into your website or blog. Even it can assist you in image optimization that has been added formerly. It changes the image format to those which show the smaller image size. For the PNG and JPG format, the plugin applies falls with choices. This plugin helps to load the image quickly and aids in the proper working of the site.
In case your site loads effortlessly, the viewers will be happy and contented in seeing what you own for them. In this manner, the promotion takes place automatically and huge traffic may be noticed on your site which can make you create profit in response. The small size in the image assists in the up keeping of efficient and faster backups. The great things regarding this plugin are that it keeps the image quality after and before the optimization. The single thing that is transformed with EWWW Image Optimizer is the image file size which is a benefit of the site developer. The website optimization has no losses and provides too much profit with a small exemption of GIF images.
- Prizm Image
It is a sophisticated feature of the Plugin, which has confirmed to be an efficient image optimizer. The feature of this plugin is easy because it entails the reformatting of the pictures and bringing them to narrow sizes with the preservation of visual image quality and its resolution.
This plugin uses a different API. By using this plugin, some tasks can be done such as the compression and optimization of JPG image stripe metadata from JPG format. Apart from these features, this plugin is also accountable for the GIF and PNG format optimization. One thing you need to consider with this plugin and that is before using it, you need to register an internet Prizm-Image account. This account allows the visitors get a free key license. You are suggested to use this optimization plugin.
- CW Image Optimizer
Once you have uploaded the image into your website or blog then CW Image Optimizer begins optimizing your pictures automatically. Well, this plugin focuses on optimization with no sourcing any harm or damage to the image quality as well as website quality. This plugin makes use of image optimization functions presented by Linux for reducing the image size hence improving the presentation of the website. Pictures that have previously been uploaded on the blog or website pages can also be reformatted with the help of this competent WordPress plugin. Since this plugin makes use of the lossless methods for image optimization, that sort of images after and before the optimization procedure remains the same. Size of image-file is the thing which changes. CW Image Optimizer makes use of the tool named Linux optimizer is accessible on the Internet for free. You don’t need to worry about the privacy policies of CW Image Optimizer plugin because the images stay on your server always.
Conclusion
At last, we would like to tell you that the significance of image optimization shouldn’t be undervalued. Image optimization is responsible to decrease the page loading time of the website, perk up the visitors’ experience, and decrease bandwidth. The ranking of your search engine should also perk up because of your faster page loading. Please keep in mind that while reducing the size of file, superiority can also be remarkably compressed if you reduce an image extremely. Hence, it is vital to get the equilibrium among file size and quality of the image.

