The days are gone when people use to run their WordPress website only with PHP and Apache server. Now the things have become less complicated. Now, it takes a few seconds for a website to get loaded. To reduce the serious implications of website loading time, wordpress have come up with the WordPress server stack which has been changed a lot over years. As part of this development, it had to include some powerful tools to its engine. Also, some old tools have had to transform. As an outcome, WordPress server stack become extremely dissimilar from its earlier version. To give you the better knowledge of it, here we are about to see this latest stack in detail.
Synopsis
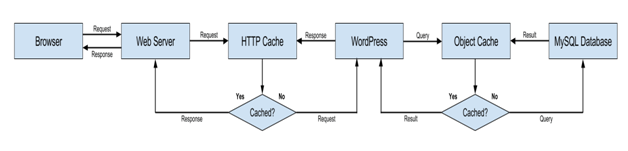
You may be wondering that how this all new WordPress server stack seem?. To know the answer, look the given below diagram.

This gives you a general idea of the appearance of the latest WordPress server stack. For better understanding, let’s separate it into 3 major regions.
- The query-result cycle among MySQL database and WordPress.
- WordPress (a script executed by PHP runtime);
- the request-response cycle among WordPress and the browser;
The modern WordPress server stack is used to optimize all the 3 areas. These optimizations help to make the page loading faster. And the best thing is that there’re different methods to do the same. In many cases, these optimizations entails latest services o your server. Occasionally, these services will require the assistance of a plugin for communicating with WordPress.
The Request-Response Cycle
Everything begins with the browser. For example, if you wish to see the home page of a particular wordpress site. Your browser will begin by throwing an HTTP request to the hosting web server. On the other side, the internet server will accept your request and make it to the HTTP response. The initial response must always be the HTML content of your website’s home page. But, your browser’s job is not finished here. The home page of your website still requires extra files, like images, JavaScript, and CSS files.
Now, your web browser will transmit requests for those files. Now again, your web server will counter with the requested documents. This series will keep going until your browser has sufficient information to submit the home page. The faster this series takes place, the faster your site will come to load.
Optimize The Request-Response Cycle
You might be thinking that how to make an internet server execute this series faster? Well, this is a very genuine question to ask and is part of the motive why the modern-WordPress-server-stack be there. Well, the stack is here as you cannot make any web-server faster. A web server is considered as a sender. It can accept a request and simply send it to other major services.
Stack-Elements For The Request-Response-Cycle
Do you know about the major stack elements that are helpful to eliminate those requests that are forwarded to PHP? Particularly 2 stacks will aid us to get the desired target: the HTTP cache and the Internet server.
HTTP cache
HTTP cache is the vital element of the modern WP server stack. It is also famous with the name of page caching in the world of WordPress. the function of the HTTP-cache is to store responses to various requests. You may be confused now. Not worry. Let’s understand this with an example.
The internet browser sends a call for the home-page of modern.wordpress-stack.org, and the internet server accepts that request and then sends it to PHP. Web-server is actually dumb in this case. It always sends all the requests to PHP what is receive – despite whether these requests would create the same reaction. This happens always when users log in to the system. Well, all the requests are different for the web server, and it doesn’t care at all. It’ll forward all the requests to the PHP, which will create the exact responses for all the requests. That’s awful! As we already know that, PHP is the actual holdup of the request-response sequence.
Your browser is unable to transmit its follow-up requests until it gets that primary home-page response. Web server should not forward all the requests to the PHP automatically.
This is the case when HTTP cache comes into picture. It situates among the PHP and web server. The main function of HTTP cache is to review each and every request received by the web server and seek the cached response. If there is no cached response, it will forward those requests to PHP and after that cache the response generated by PHP. This radically lessens the time of request-response cycle, which makes the site load faster. Also, it allows the web server to deal with more concurrent requests.
Web server
There are 3 huge competitors in the space of web server-
- nginx
- Internet Information Services (IIS)
- Apache
Well, here we are only going to talk about nginx and Apache. Since, Internet Information Services can be employed to execute WordPress, it’s unusual as it’s accessible just for Windows, and the majority of WordPress servers run on Linux. This leaves you with nginx and Apache. Well, the professionals always suggest Apache as a leading web server for WordPress. We had PHP, MySQL, Apache, and Linux, which operate WordPress on both the server and computer.
However, things were evolving surreptitiously. There was a fresh competitor in the market, and it was known as nginx. WordPress.com and Automattic have been employing it since 2008. This web server operates the highest ratio of higher-traffic sites. Therefore sophisticated WordPress agencies and hosting companies employ it as their leading web server.
But it doesn’t mean that Apache is a terrible web server. There are many Apache professionals who can make the website run faster under high-traffic. The only reason of the nginx is to deal with higher traffic. The major reason why nginx deal with higher traffic in improved way is that it makes use of FastCGI to interact with PHP. Now, the question is what is FastCGI? Well, it’s just a protocol that allows PHP work as a service distinct from the web-server.
Apache doesn’t perform it automatically. Whenever the web-server accepts request, it requires starting a PHP runtime procedure – also for CSS, JavaScript, and images. This lessens the request amount that the server can deal with and how quick it can manage them. The stack is supposed to keep the time of request-response cycle as inferior as possible.
There is another significant web server that you must be aware of and that is “HTTP/2”. This is another edition of HTTP that runs the whole request-response cycle.
Before the advent of HTTP/2, a web-browser could have just 6 connections to the internet browser. And every connection could manage just 1 request at a time. Actually, a request-response cycle was limited at 6 requests for each cycle. This is a big problem. The majority of sites have loads if requests in their sequence. System admins and developers found intelligent methods to break out these restrictions.
One of the famous workarounds is the method of mixing JavaScript and CSS files. In a perfect case, this would carry the overall amount of requests for JavaScript and CSS files to 2: one for CSS and one for JavaScript. This isn’t essential for HTTP/2, because it enables limitless amount of requests for each connection. This permits all the additional requests after the primary HTML response to occur simultaneously.
This has big performance allegation. Lots of server stack optimization work focuses on the request-response cycle. By limiting the amount of cycles, HTTP/2 has accomplished a great amount of effort for us.
The functionality of a Page-caching Plugin
All the plugins are intended to control the drop-in provided by WordPress for caching. This caching drop-in allows the plugins to generate an efficient HTTP cache-system in WordPress. in fact, the caching drop-in requires 2 important things to work.
The advanced-cache.php drop-in file should be saved in wp-content folder. This is the real file. However unlike the majority of WordPress drop-ins, this drop-in doesn’t start automatically. WP also requires the WP_CACHE to be genuine always for loading the drop-in. in many cases; you would put that in wp-config.php.

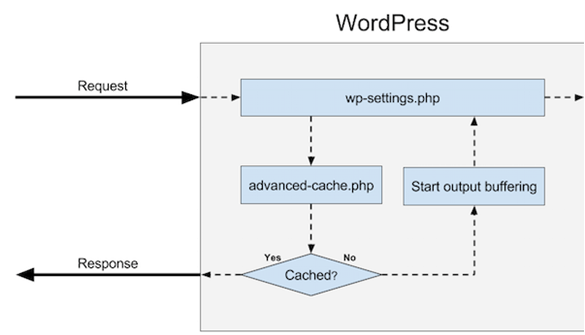
The above diagram shows what will take place when you check the drop-in option with caching plugin. WP loads the same in wp-settings.php throughout its loading process.
Till now, WP has not performed anything lengthy yet. After that this caching plugin evaluate whether it has cached the request response previously. In case it has, then it will hand over the cached-response. If it has not, it will start PHP output buffering, and WP will keep loading. Currently, output buffering has become a fascinating system. It capture all the fallout from a PHP script in the form of string variable until 2 things occur –
- You inform PHP to end buffering its fallout with the use of the in-built functions,
- The PHP-script stops and requires returning a response to the web browser.
Various Flavors Of HTTP-Cache Link
It is extremely simple to set up an HTTP cache on your WP server. This component has a vast array of choices.
Set up a page-caching plugin
The simplest method is to set up a page-caching plugin. For this, you can choose some options from –
- W3 Total Cache
- WP Super Cache
- WP Rocket
- Cache Enabler
- Hyper Cache
- Batcache
You can set up any one of them and check them immediately. Out of all the available options WP Rocket is said to be the best. Because this is paid-plugin, it performs a lot than only generating an HTTP cache.
Tell the Web-server to Perform
Another option is to include an HTTP-cache. Basically, the web-server cache all reactions that get send to PHP. This is the better option as compared to caching plugin as it doesn’t require touching PHP in any way. Generally, the web server accepts a request and evaluates the HTTP cache. In case a response already has been cached, the HTTP-cache will forward that back.
Or else, it’ll send the request to the FastCGI (a PHP-module). It’ll forward the request to WP so that it creates a response. After that HTTP-cache-module will cache that reaction on the long before. Both nginx and Apache is available with the capability to include an HTTP-cache system. There’s a lack of information how you can make use of the Apache module with WordPress or PHP. Well, that might be as it’s not famous with the Apache mass, or possibly as it has a few problems.
Include Varnish to the Stack
Varnish is basically a focused HTTP-cache server. The majority of premium hosting companies and higher-traffic sites make use of it as their HTTP-cache solution. They employ it because its strong and provides the utmost suppleness. Varnish has its individual configuration language which is known as VCL. It allows you to control all the elements of the caching procedure. Varnish is also available with various tools for evaluating the performance of cache.
These are the biggest distinctions among employing it and only employing the in-built web server HTTP-cache. You don’t need to have too much control ahead of some configuration options. However, this flexibility and power is not available for free. Also, Varnish is the most intricate option for HTTP-cache. Its function is to cache HTTP responses. It does not deal with the SSL termination, which the majority of WP developers want. This implies that the contemporary WP server is about to be more tough when we make use of it.

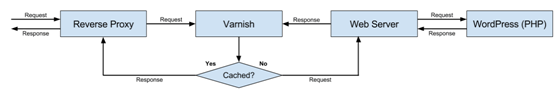
The above diagram explains this additional intricacy. Now we have 2 extra components in the WP server stack: a reverse proxy and Varnish. The reverse proxy is employed to defeat the restriction that is present in Varnish with SSL. It places against Varnish and decrypts your request received by our server. This sort of reverse proxy is also called as SSL-termination proxy. After that the proxy delivers these decrypted-requests to Varnish for processing. As soon as a request goes to Varnish, the VCL-configuration-file starts. They are the brain of Varnish. For instance, they inform it how to:
- cache these returning-responses;
- evaluate, cleaning and update returning-responses from WP;
- seek a cached response;
- Manage a request to eliminate one or more than one responses from the cache.
The last point is extremely vital. Well, Varnish doesn’t know when WordPress wishes to eliminate a web-page from the cache. Thus, automatically, if you update and make some variations to the posts, users will continue watching the exact cached page.
Have your personal Modern WordPress Server
You will you receive your personal server? Well, you can get the same from a high level WP hosting firms. These firms wish to remain at the front position of the WP hosting business, which encourages them for adopting the recent technologies and breakthroughs. But, what if you require one in limited budget. Well, there are a number of tools for anybody who would choose to do by themselves and spend less for hosting. Let’s have a look at them –
- Debops for WP
This is an effective tool that is created for assisting a person for creating a contemporary WP server. Its goal is to make available the modern WP server stack to anybody in the society. If you want to use this, you won’t require any knowledge of system administration. This tool sets up a server with the following –
- Varnish
- Redis
- nginx
- MariaDB
- HHVM
These tools perform more than only set up a server with the updated technologies. Also, it secures the server for you. People usually ignore this when handling their personal server.
- Easyengine
This is a command-line tool which is made for helping you to configure a WP site on a server. A best thing regarding this tool is its suppleness: you can simply employ it to configure nearly any grouping of server technologies that we have seen till now. For instance, it allows you configure a server with either PHP 7 or HHVM. It allows you to select among Redis and Memcached for your pushy data store. And it enables you to set up administrator tools for example, phpMyAdmin. Also, it provides various options when it produces a WP site. You can notify it to configure a site with HTTP-cache with the use of nginx or plugin. This flexibility is the reason behind the popularity of EasyEngine.
- Trellis
This amazing tool is created by Roots. Similar to the DebOps, it set up the server with a particular group of server technologies like –
- PHP 7
- nginx HTTP cache (not obligatory)
- nginx
- Memcached
- MariaDB
The important to know about this tool is its association to Bedrock, which is another great tool developed by Roots. The team made Trellis to allow people to set up a server which make use of Bedrock-structured WP sites. You cannot make use of it with usual WP installation.

