At times, you just wish to remove sidebars from from WordPress mobile view. Possibly you wish to remove it from whole website or just from individual page or posts. Despite the reason you find sidebar or widgets a barrier, there is always a way to form your site as per your need and requirement. Sidebar area is a place where you adjust your website widgets. The majority of people employ it on the right hand side however it can also be located on the left hand side or underneath the content area.
A number of premium and free WordPress themes are available with numerous widget ready areas or sidebars. Sidebars are helpful plus they can assist your business to grow. A sidebar can simply give information regarding the site, social media profiles, email list signup forms, advertisements, related content, contact form, etc.
The main objective of sidebars in a wordpress site is to showcase items that are not a division of the page or post content. It is easy to add sidebar with the use of WordPress widgets. In various WordPress themes, sidebars will come out in a different way when a viewer is seeing website from a mobile handset. Because of lessen width of the screen-size, sidebars that come across on left or right on the screen are shifted to the bottom side on mobile screen.
As valuable as a sidebar on WordPress can be, having one is not essential always. Previously the owner of the websites fined sidebars to be more distracting than a helpful tool. At times, you will learn that either a particular page or the whole website is better off with only one column. Keeping that in mind, here we are going to talk about editing your WordPress theme for reducing the sidebar. But, first of all you need to know what exactly sidebars are and why there is a need to remove it?
What is sidebar and why remove it?
A WordPress sidebar is considered as a widget-ready area employed by WordPress themes for showing information that is not a division of the foremost content. It’s not a vertical-column always on the side. It can also be a horizontal rectangle above or below the content area, header, footer, or anywhere in the theme. The implementation of sidebars differs and based on the preferences of the theme developer. Several WordPress themes support numerous sidebars also called as widget ready areas.
Actually, sidebars have a major role is creating the design of a WordPress site to show content rather the main content of a site. For instance, famous articles on a site, a list of web pages, recent comments, and recent articles can effortlessly be shown across the whole website. Also, it can be employed to show the ads from third-party sites. Users can simply drag-and-drop icons into sidebars by visiting Appearance menu and then choosing Widgets in the admin-panel.
A few WordPress themes are available with highly configurable alternatives to produce dynamic designs for various parts of a site, which enable users for adding their individual sidebars from a drag-and-drop interface. Sidebars are considered as a most important element of any site for extending its functionality plus for the modification of the site.
Well there are widgets for all sorts of functionality; a site owner may include them for the simplicity of the visitors. There has to be a particular design user can easily drag-and-drop these widgets at one place. This is the place where sidebars are extremely helpful. You can add recent articles, and recent comments featured posts widgets, as well as third party ads to control the sidebar perks.
So now you may understand that sidebars are exceptionally vital for your site. But, for most of the users it is an obstacle. So, what should be done in this case? Initially, when it comes to user experience, there should be no or negligible distraction. Undoubtedly, we discussed the convenience of having a sidebar in your website however occasionally; it may not be so appealing in the PC version. When sidebars are not optimized properly, they can sidetrack the visitor. Thus, avoid keeping anything on your website that may distract users.
You just don’t want loud music when you are listening to soft music. Your post is like a soft music where you want your visitors to give the utmost attention and therefore it’s your duty to give the suitable atmosphere for them to enjoy it. Visitors initially thinks whether or not read or stop and move to other page. There is no use of adding the unoptimized and distracting sidebar for your visitors.
How To Remove Sidebar in WordPress
Eliminating sidebar in WordPress site from any particular page, we need to get its ID first. Imagine that you have WordPress Twenty-Seventeen theme and you want to eliminate sidebar from the site. Here are the major steps to follow –
Sidebar removing methods in WordPress
If you want that your visitors can easily read the content on your website without getting distracted, then you may need to remove sidebars from your site. Possibly your sidebar doesn’t seem as it should on mobile handsets. Despite any reasons, it has to run. The majority of themes decide not adding the sidebar or they limit the display of sidebar to specific posts or pages. Also, you can contact the owner of the theme and it can advise you necessary steps to eliminate sidebar from WordPress. however if you cannot receive the support and your website theme doesn’t have any option for eliminating sidebar, then you should follow one of the below mentioned steps based on your requirement from the sidebars.
-
Remove sidebars from everywhere on your WordPress site
Do you really want to eliminate sidebar from each and every post and page of your WordPress site? If your answer is yes, then you will need to modify theme files of your WordPress site. For this, you need to visit to /wp-content/themes/your-theme-name/ folder with the use of cPanel or FTP. Also, you can modify theme files by heading to the Appearance menu and the going to the Editor option in your website’s control panel. WordPress theme files include several templates. You need to change all the templates which show the sidebar that you want to eliminate.
For this, you will also need to make some changes in your home.php, single.php, page.php, archive.php, index.php and any other files if they show sidebar. You have to be seeking the snippet which seems like this.
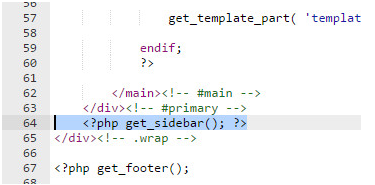
<?php get_sidebar(); ?>
Example of index.php in Twenty Seventeen theme
WordPress make use of this code to include the sidebar to the particular web pages. Simple delete that line of code and then your sidebar will get removed. If your themes are available with numerous sidebars, then you will notice various examples of this code along with a sidebar name within the function. For instance –
<?php get_sidebar(‘footer-widget-area’); ?>
Remove the line that shows the sidebar which you do not wish to exhibit. You may observe that since sidebars are removed, your content-area is still showing with the exact size leaving the sidebar portion vacant. The sidebar might have removed, but there are chances that you still not utilizing the overall size of the page. Instead, your content is possibly the same width as it was earlier, only now it is placing beside a vacant space where your sidebars used to appear. This is because the size of your content portion is managed by the stylesheet of your theme.
-
Eliminate sidebars from Your individual Blog Post or Page
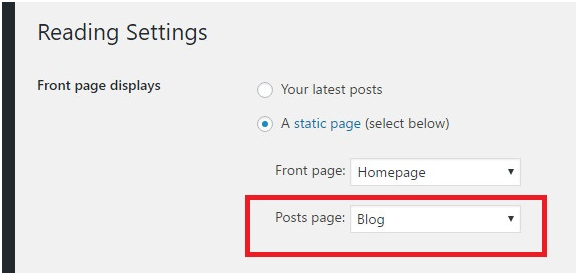
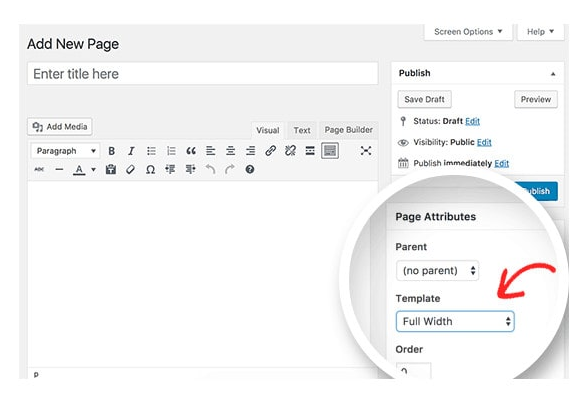
Most of the WordPress themes show sidebars on individual blog page or posts. Despite a static home page, WordPress facilitates you to employ an individual page for all your blog posts. Now, possibly you may not want to show sidebar on your personal blog page. WordPress facilitates you to make use of a static home page plus an individual page for your blog-posts. If you actually do not wish to show sidebars on your the blog-posts page, in that case you need to head to settings menu and go to Reading page. See the webpage name you are employing as your blog post. Now you need to visit the pages option and then go to all pages option and then change the page that used to show your blog posts. Under the section of page attribute you need to pick a full-size template and then remember to save all the changes.
If you do not see a full size template option, then you’ll need to build a full size template on your own. You can see one of the best tutorials for detailed process of doing the same.
-
Editing the width of your Content
Your sidebar may be removed, however chances are you still are not utilizing the whole area of your page – rather, your content is maybe the exact size as it was, and it is still situated beside the vacant space where your sidebar was appeared before. The reason of this is that the area of your content is managed by the stylesheet of your theme. Now we will make a few accumulations into the style sheet – will create a wider edition of your content-area.
If you’re totally eliminating the sidebar from your whole website, then you can simply alter your present styles, however if a few pages will still show a sidebar and you will wish to maintain the present styles ready, and simply add some new for boosting the width when required. In both the manners, now would be an ideal time to bring in stylesheet of your theme. To get started, you will require using a tool such as Firebug for recognizing the styles that have to be regulated.
Initially, you will need to recognize the size of the complete design, thus you require identifying that container. On the layout you can use the container which has an ID of wrapper because it is extremely common name.
By using Firebug, you will be capable to decide that the size of your wrapper element is about 960 pixels, so you wish to make the area of content cover that space. Next, you will not to recognize the size of your content column. In your current layout which is included in an element known as content. You will find that the existing size is about is 550pixels, thus you will need to boost that to 960. The most important thing to remember is that your present layout doesn’t need any borders, padding, or margins on its content region. Your theme could be diverse, and if so you require factoring those values.
Keep in mind that, if you choose your content factor in left column of Firebug, then you will be capable to view the margins (yellow) and padding (purple) highlighted on the webpage. In case your content area has margins or padding, you need to understand what they’re, and deduct the overall value from your final size. In case elements of that still don’t seem sensible, we would certainly suggest you to read something about the CSS Box Model – it will aid you to make clear what exactly you need to permit space for and how padding and margins work.
The perfect method to validate that you are employing the appropriate numbers is to change the values of your CSS right in Firebug, by altering the style rules in the right side section. This enables you to check what everything look like without really editing your docs. As soon as you have worked out that suitable size, you can implement it.
-
How to remove sidebars on a particular post
If you wish to eliminate sidebar on certain page or posts, then you can make use of a plugin which is called as Display Widgets SEO Plus. This effective plugin has the option for hiding widgets and therefore sidebar for specific posts. You simply require inputting your blog post ID from your post on which you wish to hide sidebar and then it’ll be eliminated from that specific post. Post will become full size without the requirement of adjusting anything separately.
-
Final Touches
Based on you theme, there could be further components that should be tailored. Within your content element, there’re various elements for paragraphs, headers etc – everything that form the page. A few of those components might have particularly declared sizes that should be regulated. For finding these, see the page for whatever that stops small of the full size. Firebugs is also a good option for highlighting the distinct page elements (leave smaller ones such as paragraphs) and see the highlighted edges.
For instance, your existing layout covers the original post in a container known as full-content, which contain a size of 510 pixels. Since this component doesn’t have any margins or padding, hence it’s worth remembering that it is 40-pixels thinner than it’s container (keep in mind, the unusual content-element was 550-pixels). In fact, this was accomplished to give additiona space among the sidebar and text – and enabling the title to be broader then the content underneath it.
As we wish to maintain that appearance, we are about to increase the size of that element to be 40 pixels lesser than it’s brand new container, which implies that it should be 920pixels. Again, you may require factoring any margins or padding, just like before. Keep in mind that your ultimate size is about to be the size of your container, with less borders, less margins, and less padding. At present, it is only a matter of recurring the process. Find the class or ID of the component, copy the same and change the size. And after that change the component in your template and that’s it.
Final Thoughts
If you are new in the WordPress then you might find above mentioned steps and methods overwhelming. However, most of the steps are simple (based on where you wish to eliminate sidebars), always get in touch with the theme author or support for the assistance and be certain to create backup of your website. Theme support is capable enough to give you with code and steps which you require for applying so as to remove sidebar in your WordPress site.
We just hope that above mentioned methods are helpful for you to remove sidebar. Other than that you can try to make CSS modifications with the use of some free CSS editor plugins called as CSS Hero, paid like Microthemer, or Elementor. Untested as well as untried methods or steps frequently cause broken websites more complicates the problem. Every now and then, it becomes a solid nut to break to get your website work in an appropriate manner after you make required changes to some PHP documents of your WP theme. Therefore, it would be a wise decision to make use of a Theme Builder called as TemplateToaster to ignore additional overheads and chasing the easy yet successful methods.